Przygotowanie do jazdy
 Wedle Wikipedii Ruby on Rails (często nazywany RoR lub po prostu Rails) - framework open source do szybkiego tworzenia aplikacji webowych stworzony przez duńskiego programistę Davida Heinemeiera Hanssona. RoR został napisany w języku Ruby z użyciem architektury MVC (ang. Model-View-Controller).
Wedle Wikipedii Ruby on Rails (często nazywany RoR lub po prostu Rails) - framework open source do szybkiego tworzenia aplikacji webowych stworzony przez duńskiego programistę Davida Heinemeiera Hanssona. RoR został napisany w języku Ruby z użyciem architektury MVC (ang. Model-View-Controller).
Jak każdy framework wymaga zatem zainstalowania calego pakietu programów, by można było napisać cokolwiek.
Aby zaoszczędzić sobie czasu proponujemy:
- Pobrać całą paczkę railsów
- Rozpakować do C:/Temp
- Odpalić InstantRails.exe
- Dodać do PATH ścieżkę do Ruby (np. C:\Temp\InstantRails-1.6-win\InstantRails\ruby\bin)
- Analogicznie dla MySQL np. C:\Temp\InstantRails-1.6-win\InstantRails\mysql\bin
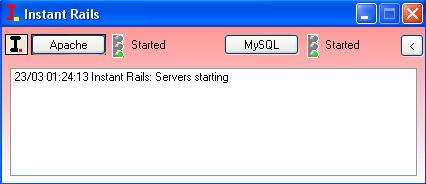
Jak sami możemy się przekonać zostaliśmy uszczęśliwieni całym pakietem rzeczy człowiekowi niezbędnych
, jak: Ruby, Apache czy MySQL o czym informuje nas okienko:

Jeśli jeszcze chcemy, by jakiś edytor (czyt. eclipse) w sposób mało lub mniej
sensowny wspierał proces tworzenia, to radzimy doinstalować wtyczkę RadRails
i jeśli wszystko poszło po naszej myśli to możemy zaczynać.
Próbujemy
irb
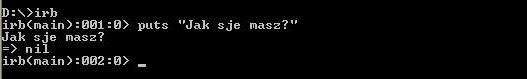
Na początek spróbujmy odpalić polecenie irb w konsoli. Powinniśmy zobaczyć coś podobnego do:D:\>irb irb(main):001:0>
I już możemy napisać swój pierwszy w Rubym program "Borat"
irb(main):001:0> puts "Jak sje masz?"
Jeśli wszystko pójdzie dobrze powinniśmy zobaczyć:

Nie będziemy teraz zagłębiać się w samego Ruby'ego omówimy go razem z Rails'ami.
Pierwsza aplikacja w Rails
Początek jak w przypadku Maven'a jest przyjemny. Wpisujemy jedną komendę, a
machina sama generuje strukturę projektu.
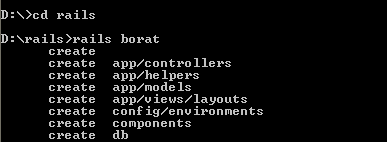
Przechodzimy zatem do katalogu, w którym umieścimy nasz projekt i wydajemy komendę:
>cd workspace workspace> rails borat
Następnie:
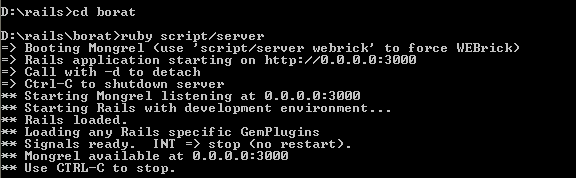
>cd borat
workspace\borat> ruby script/server

Możemy zatem sprawdzić wyniki naszej pracy na stronie:
http://localhost:3000/
No skoro już coś działa, to należało by teraz napisać jakiś kontroler.
W tym celu musimy otworzyć nową konsolę, przejść do katalogu z projektem i wpisać:
ruby script/generate controller Powiedz
Kontroler znajduje się w app/controllers/powiedz_controller.rb
class PowiedzController < ApplicationController
end
Dodajmy mu akcje "czesc". W tym celu musimy dopisać 2 linijki kodu, by nasza klasa kontrolera wyglądała tak:

Sprawdźmy jaki wynik:
http://localhost:3000/powiedz/czesc
Wszystko pod kontrolą. Komunikat o błędzie informuje nas, iż aby wyświetlić cokolwiek potrzebny jest widok. Serwer domyślnie
szuka odpowiadającego kontrolerowi "Powiedz" widoku znajdującego się w app/views/powiedz.
Dodajemy zatem plik app/views/powiedz/czesc.rhtml
A jako treść przeklejamy:
<html>
<head>
<title>Czesc, pozdrawiam </title>
</head>
<body>
<h1>Jak sje masz. Dzienkuja.</h1>
</body>
</html>
I próbujemy ponownie.

Imponujące prawda? :-) No dobrze, czas na dodanie odrobiny dynamiki.
Mamy do wyboru dwa rodzaje tagów: <%= i <%
Jak łatwo się domyślić, pierwszy służy do podstawiania wyliczonej wartości w miejsce tagu, natomiast
drugi wykorzystywany jest do sterowania układem strony i do innych niecnych celów.
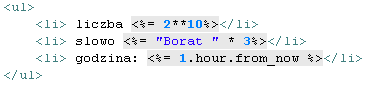
Sprawdźmy zatem ich działanie w praktyce. Dodajmy do naszej strony czesc.rhtml listę z wyliczonymi wartościami:

Sprawdźmy efekt: http://localhost:3000/powiedz/czesc
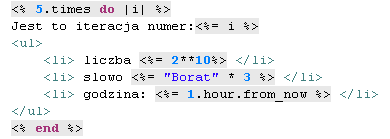
Przetestujmy teraz tagi <% , obejmijmy uprzednio dodany kod linijkami:
<% 5.times do |i| %>
Jest to iteracja numer:<%= i %>
i
<% end %>
Powinno wyjść coś na kształt:

W drugim projekcie spróbujemy wykorzystać nieco więcej funkcji Rails'ów -->